Now that we’ve seen some simple examples of how to use MassTransit with the Publish/Subscribe pattern on multiple machines, let’s build something that resembles a more real-world app. In this article, we’ll build an ASP.NET MVC Customer Portal app where a customer can create a new support ticket. The ticket will be published onto the service bus. We’ll create a Windows Service to be the subscriber of these messages and it will handle the tickets, in this example, sending a confirmation email to the customer.
You can get all the code from this blog post at https://github.com/dprothero/Loosely.CustomerPortal.
This is a big one, so roll up your sleeves…
The Web App
Let’s build a rudimentary front-end application that will be a stand-in for a true customer portal style web site. We’ll build an app that has a single menu option on it’s home page:
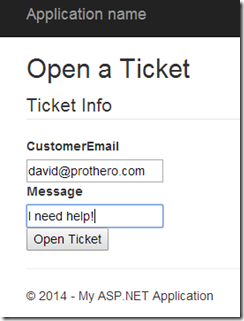
When the user clicks “Open a new support ticket,” they will get a very simple form asking for their email address and a description of their problem or question:
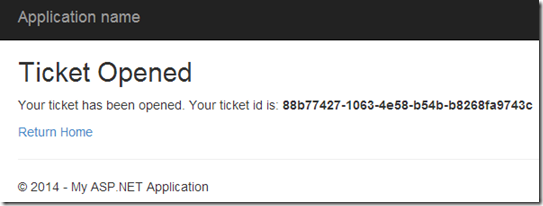
When the user clicks “Open Ticket,” they will see a confirmation message containing their ticket number:
So let’s dig into the code to build this web app.
New ASP.NET MVC Project
Open Visual Studio and choose File… New Project. Select the “ASP.NET Web Application” project template. Give it the name “Loosely.CustomerPortal.WebApp” and name the solution “Loosely.CustomerPortal.”
In the “New ASP.NET Project” select the “Empty” template and check the “MVC” box under the “Add folders and core references for” heading.
Contracts
Now we need a place to keep our “contracts” for our service bus. A contract is an interface that specifies the format of our message type. Add a new class library to the solution and name it “Loosely.Bus.Contracts.” Add a new file to the class library called TicketOpened and define the following interface:
namespace Loosely.Bus.Contracts
{
public interface TicketOpened
{
string Id { get; }
string CustomerEmail { get; set; }
string Message { get; set; }
}
}
This is the message type we will publish onto the service bus whenever a user of the web application wants to open a new support ticket.
Configuration
Now let’s add another class library named “Loosely.Bus.Configuration” where we’ll keep our common MassTransit configuration code. Add the MassTransit.Log4Net and MassTransit.RabbitMQ NuGet packages to this new class library.
We’ll put the common service bus initialization code into a class called BusInitializer:
using MassTransit;
using MassTransit.BusConfigurators;
using MassTransit.Log4NetIntegration.Logging;
using System;
namespace Loosely.Bus.Configuration
{
public class BusInitializer
{
public static IServiceBus CreateBus(string queueName, Action<ServiceBusConfigurator> moreInitialization)
{
Log4NetLogger.Use();
var bus = ServiceBusFactory.New(x =>
{
x.UseRabbitMq();
x.ReceiveFrom("rabbitmq://localhost/Loosely_" + queueName);
moreInitialization(x);
});
return bus;
}
}
}
You may recall, in a previous post, when we did the same thing. In fact, this code is nearly identical. The only thing we’ve changed is the prefix for the queue name. In that earlier post I describe what we’re doing here in detail. In summary, we’re setting up a new instance of a MassTransit service bus that will use RabbitMQ for it’s transport mechanism.
Put ASP.NET on the Bus
Returning to the Loosely.CustomerPortal.WebApp in our solution, right-click on References and add project references to the Loosely.Bus.Configuration and Loosely.Bus.Contracts projects. Also, add the MassTransit NuGet package to the project.
The best place I’ve found to create and configure MassTransit in an ASP.NET app is in the Global.asax’s Application_Start event handler. Open Global.asax.cs and make sure the code looks like this:
using Loosely.Bus.Configuration;
using MassTransit;
using System.Web.Mvc;
using System.Web.Routing;
namespace Loosely.CustomerPortal.WebApp
{
public class MvcApplication : System.Web.HttpApplication
{
public static IServiceBus Bus {get; set;}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
Bus = BusInitializer.CreateBus("CustomerPortal_WebApp", x => { });
}
protected void Application_End()
{
Bus.Dispose();
}
}
}
We’re adding a public, static property to the MvcApplication class that we can use elsewhere in our application to get access to our service bus. In the Application_Start event handler, after the routing code added by Visual Studio, we can use our BusInitializer class to create a new bus and assign it to the static property. Later, when we want to use the bus, we’ll simply use the expression MvcApplication.Bus.
Don’t forget to call Dispose on the bus in the Application_End event.
Ticket Model
Still within the WebApp project, add a new model to the Models folder and call it “Ticket.” This will be the model we will bind our support ticket data entry form to. We’ll also have it implement the TicketOpened interface so we can publish it to our service bus.
using Loosely.Bus.Contracts;
using System;
namespace Loosely.CustomerPortal.WebApp.Models
{
public class Ticket : TicketOpened
{
private string _id;
public string Id { get { return _id; } }
public string CustomerEmail { get; set; }
public string Message { get; set; }
public Ticket()
{
_id = Guid.NewGuid().ToString();
}
public void Save()
{
MvcApplication.Bus.Publish<TicketOpened>(this, x => {
x.SetDeliveryMode(MassTransit.DeliveryMode.Persistent);
});
}
}
}
Because we want to be able to tell the user what their ticket ID is right away, we need some method to generate a statistically unique, random ID. GUIDs work well for this in terms of being easy to implement for a developer, as it’s a single line of code. They aren’t a great user experience, of course, due their length.
Timeout to Pontificate
The point to remember is that we need a way to generate an identifier that we know should be unique in whatever data storage repository we will be storing the tickets in without having to consult said data storage repository. Remember, the reason we’re using a service bus is to have this web application loosely coupled to whatever backend is used for our ticketing system.
When the rubber meets the road, however, you may be integrating with a ticketing system that wants to assign it’s own IDs. In that case, you will have to decide whether the requirement to display the ticket ID immediately to the user is worth a round-trip to the ticketing system to get it. There’s no one right answer. Building systems is a constant series of trade-offs.
Back to the Model…
We also have a Save method that we will call from our controller (coming soon). Instead of what you typically see in a Save method (saving to a database), we’re publishing the Ticket onto the bus. Since the ticket implements the TicketOpened interface from our Contracts assembly, other processes can subscribe to these TicketOpened messages and do something interesting with them.
The Controllers and Views
Now let’s build some UI. Add an empty controller called “HomeController” to the “Controllers” folder. Nothing much is needed in this controller – just return a view that will have our “menu” of options (a menu of one option, that is):
using System.Web.Mvc;
namespace Loosely.CustomerPortal.WebApp.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
Create a view named Index under the Views/Home folder, leaving the “Use a layout page” option checked. The layout page will give us a basic page template so we don’t have to worry about formatting too much. The view can then simply present our single menu option:
@{
ViewBag.Title = "Index";
}
<h2>Customer Portal</h2>
<a href="@Url.Content("~/Ticket/Open")">Open a new support ticket</a>
As you can see, the link to open a new support ticket is taking us to /Ticket/Open, which means we need a TicketController with an Open action. Add this controller to the Controllers folder (choose empty again). Below is the code for this controller:
using System.Web.Mvc;
namespace Loosely.CustomerPortal.WebApp.Controllers
{
public class TicketController : Controller
{
[HttpGet]
public ActionResult Open()
{
var ticket = new Models.Ticket();
return View(ticket);
}
[HttpPost]
public ActionResult Open(Models.Ticket ticket)
{
ticket.Save();
return Redirect("~/Ticket/Opened/" + ticket.Id);
}
public ActionResult Opened(string id)
{
ViewBag.TicketId = id;
return View();
}
}
}
A few interesting things are going on now. First, we’ve got the Open action that’s tagged with the HttpGet attribute. This action simply creates a new ticket model and binds it to the (soon to be created) view. This view will be the data entry form allowing the user to supply their email and message text.
The next method is also called Open but is tagged with the HttpPost attribute. This is because when the user submits the form we will still be posting to the /Ticket/Open url (sorry if this is review for you MVC vets). The post action takes in a ticket model that should be populated with the data from the user’s form submission.
We take the ticket the user submits and call the Save method on it (which, as you’ll recall, is what will post the message to the service bus). Following the save, we redirect to the Opened action, passing the ticket ID.
Finally, we have the Opened action which passes the ticket ID into the view via the ViewBag so it can be displayed to the user.
Ticket Views
We need a couple views for the Ticket controller. Under the Views/Ticket folder, create an empty view named Open and be sure to select “Ticket (Loosely.CustomerPortal.WebApp.Models)” for the model class. This view will contain our data input form that will be bound to the Ticket model:
@model Loosely.CustomerPortal.WebApp.Models.Ticket
@{
ViewBag.Title = "Open";
}
<h2>Open a Ticket</h2>
@using ( Html.BeginForm() )
{
<fieldset>
<legend>Ticket Info</legend>
<div>@Html.LabelFor(model => model.CustomerEmail)</div>
<div>@Html.TextBoxFor(model => model.CustomerEmail)</div>
<div>@Html.LabelFor(model => model.Message)</div>
<div>@Html.TextBoxFor(model => model.Message)</div>
<input type="submit" value="Open Ticket" />
</fieldset>
}
Add another view named Opened under the same Views/Ticket folder. This view will simply display the ticket ID:
@{
ViewBag.Title = "Opened";
}
<h2>Ticket Opened</h2>
<p>
Your ticket has been opened.
Your ticket id is: <strong>@ViewBag.TicketId</strong>
</p>
<p>
<a href="@Url.Content("~/")">Return Home</a>
</p>
Checkpoint – The Web App Works, Now What?
If you run the web app now, you’ll be able to create a new ticket, and you’ll even get a new ticket ID assigned each time! If you go into the RabbitMQ management interface (see this post for instructions), you will see that there’s an exchange named Loosely.Bus.Contracts:TicketOpened that isn’t connected to any other exchanges or queues. If you’ve been following my blog, you’ll know this is because we don’t have anyone listening for these types of messages yet.
Creating the Backend Service
It’s time to do something with these tickets that are being created by the web app. Let’s create a Windows service that can run in the background on any machine and subscribe to TicketOpened messages that are published to the service bus. We’ll use the open source project TopShelf for creating our Windows service. TopShelf is published by the same trio of geniuses that gave us MassTransit and it makes creating Windows services extremely simple.
Start by adding a new Console application to our solution and name it Loosely.CustomerPortal.Backend. Add project references to Loosely.Bus.Configuration and Loosely.Bus.Contracts, as well as a framework reference to System.Configuration. Finally, add NuGet packages MassTransit and TopShelf to the project.
Backend Configuration
First, let’s setup a little configuration so that TopShelf will log any messages to a log file we can create. We’ll also setup the configuration to log general Trace messages. To send email messages, we’ll use Gmail’s SMTP server, so we also need some place to store our Gmail credentials.
All this configuration can go in the App.config file in the new console application:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
<system.diagnostics>
<sharedListeners>
<add name="traceLogListener" type="System.Diagnostics.TextWriterTraceListener"
initializeData="C:\Logs\Loosely.CustomerPortal.Backend.log" />
</sharedListeners>
<sources>
<source name="Default">
<listeners>
<add name="traceLogListener" />
<remove name="Default" />
</listeners>
</source>
</sources>
<trace autoflush="true" indentsize="4">
<listeners>
<add name="traceLogListener" />
<remove name="Default" />
</listeners>
</trace>
</system.diagnostics>
<appSettings file="C:\Config\Loosely.CustomerPortal.Backend.config">
<add key="Gmail.Account" value="youraccount@gmail.com"/>
<add key="Gmail.Password" value="yourpassword"/>
</appSettings>
</configuration>
Notice we’re logging messages to C:\Logs\Loosely.CustomerPortal.Backend.log, so be sure to create a C:\Logs folder (or change this path to somewhere else you might prefer).
Email Helper
When a new ticket is opened, we want to send a confirmation to the customer’s email address that they supplied. Create a new EmailHelper class to handle the down and dirty SMTP communication:
using System.Configuration;
namespace Loosely.CustomerPortal.Backend
{
class EmailHelper
{
readonly static string gmailAccount = ConfigurationManager.AppSettings.Get("Gmail.Account");
readonly static string gmailPassword = ConfigurationManager.AppSettings.Get("Gmail.Password");
public static void Send(string customerEmail, string subject, string messageBody)
{
var client = new System.Net.Mail.SmtpClient("smtp.gmail.com", 587);
client.EnableSsl = true;
client.Credentials = new System.Net.NetworkCredential(gmailAccount, gmailPassword);
client.Send(gmailAccount, customerEmail, subject, messageBody);
}
}
}
Nothing magical here. We just pull the Gmail credentials out of our config file and then open a secure connection to Gmail’s smtp server to send a message. Obviously, in a true production app, this code would be written to connect to the appropriate SMTP server and likely not use Gmail like this. Gmail works well for a simple example, however.
A Consumer for TicketOpened
Now we need a consumer class to which MassTransit can send TicketOpened messages. Add a new class called TicketOpenedConsumer:
using Loosely.Bus.Contracts;
using MassTransit;
using System.Diagnostics;
namespace Loosely.CustomerPortal.Backend
{
class TicketOpenedConsumer : Consumes<TicketOpened>.Context
{
public void Consume(IConsumeContext<TicketOpened> envelope)
{
// Here is where you would persist the ticket to a data store of some kind.
// For this example, we'll just write it to the trace log.
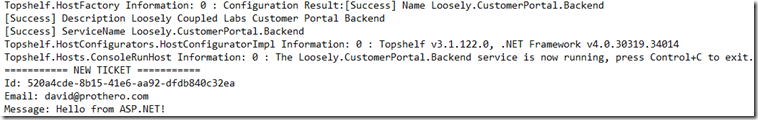
Trace.WriteLine("=========== NEW TICKET ===========\r\n" +
"Id: " + envelope.Message.Id + "\r\n" +
"Email: " + envelope.Message.CustomerEmail + "\r\n" +
"Message: " + envelope.Message.Message);
// Send email confirmation to the customer.
var messageBody = "Ticket ID " + envelope.Message.Id + " has been opened for you! " +
"We will respond to your inquiry ASAP.\n\n" +
"Your Message:\n" + envelope.Message.Message;
EmailHelper.Send(envelope.Message.CustomerEmail, "Ticket Opened", messageBody);
}
}
}
This is the real meat of the backend service. The Consume method will be called for every TicketOpened message that MassTransit picks up off the bus for us. In this example, we’re simply logging the information from the ticket and then sending the confirmation email to the customer.
The Service Class
Next let’s create a class that we’ll use to host our service. We’ll furnish this class to TopShelf, who will call the Start method when the service is started and the Stop method when the service is stopped. Create a new class called TicketService:
using Loosely.Bus.Configuration;
using MassTransit;
namespace Loosely.CustomerPortal.Backend
{
class TicketService
{
IServiceBus _bus;
public TicketService() { }
public void Start()
{
_bus = BusInitializer.CreateBus("CustomerPortal_Backend", x =>
{
x.Subscribe(subs =>
{
subs.Consumer<TicketOpenedConsumer>().Permanent();
});
});
}
public void Stop()
{
_bus.Dispose();
}
}
}
The Start method is the perfect place to put our bus initialization code. Notice how we are adding a subscription in MassTransit and providing it our TicketOpenedConsumer class. We’re also making it a permanent subscription.
The Startup Glue
Now we have all the classes we need. Open the Program.cs file and put the following TopShelf configuration code into the Main() function:
using System.Diagnostics;
using Topshelf;
namespace Loosely.CustomerPortal.Backend
{
class Program
{
static void Main(string[] args)
{
HostFactory.Run(x =>
{
x.Service<TicketService>(s =>
{
s.ConstructUsing(name => new TicketService());
s.WhenStarted(ts => ts.Start());
s.WhenStopped(ts => ts.Stop());
});
x.RunAsLocalSystem();
x.SetDescription("Loosely Coupled Labs Customer Portal Backend");
x.SetDisplayName("Loosely.CustomerPortal.Backend");
x.SetServiceName("Loosely.CustomerPortal.Backend");
});
}
}
}
I’ll refer you to the TopShelf documentation for details on how TopShelf works. For this example, you just need to know that this code wires up our TicketService class to the TopShelf framework. The great thing about TopShelf is you can just run the executable and it will run your program as a standard console app. If you run it with the “install” command line parameter, it will install it as a Windows service.
Let’s Do This
Right-click on the solution and choose “Set Startup Projects…” and make both Loosely.CustomerPortal.Backend and Loosely.CustomerPortal.WebApp startup apps. Run the solution and you’ll get a web browser with the web app and a console window running your new service.
Try submitting a few tickets. You should see the emails (assuming you used your own email address to create the ticket) as well as log entries in the C:\Logs\Loosely.CustomerPortal.Backend.log file:
Install the Service
Now, let’s actually make the backend an actual Windows service. Open a command prompt as administrator (as administrator is important). Change to the directory where the Loosely.CustomerPortal.Backend.exe was built from Visual Studio. This will likely be the Loosely.CustomerPortal\Loosely.CustomerPortal.Backend\bin Debug folder. Run the following command:
> Loosely.CustomerPortal.Backend.exe install
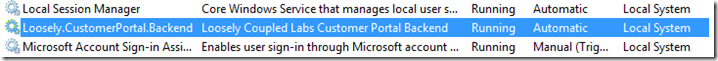
Now you should be able to launch the Windows services MMC snap-in (services.msc) and see the new Loosely.CustomerPortal.Backend Windows service and fire it up!
With the service running, you will want to change your Visual Studio solution back to having only the web app as the startup project.
What’s Next?
Now that we’ve built this app, I’d like to refer back to it in future blog posts so we can refine it to be more robust and “enterprise-ready”. Let’s use it to look at things like message retry logic, sagas, and multiple subscribers (for scale or for different functions). As always, let me know if there’s anything specific you’d like to see me write about.









awesome cant wait to see sagas in action!
Hi, where is the saga part?